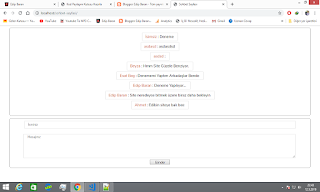
Merhabalar bu gün PHP-MYSQL ile basit düzeyde responsive sohbet sayfası hazırladım.
Sayfa yenilenmeden yenileme yapabiliyor ve anasayfada saniyede 1 defa güncelleme yaparak yeni yazıları getiriyor.
Telefon , Tablet , Bilgisayar uyumlu script.
İsterseniz kodları alarak isterseniz dosyaları direkt olarak indirerek kullanabilirsiniz.
Dosyaları indrimek için Tıklayın.
Kodlar
Sayfa yenilenmeden yenileme yapabiliyor ve anasayfada saniyede 1 defa güncelleme yaparak yeni yazıları getiriyor.
Telefon , Tablet , Bilgisayar uyumlu script.
İsterseniz kodları alarak isterseniz dosyaları direkt olarak indirerek kullanabilirsiniz.
Dosyaları indrimek için Tıklayın.
Kodlar
ayar.php<?php $host ="localhost"; $user = "root"; $pass = "123456"; $db = "sohbet"; $baglan = mysql_connect($host,$user,$pass) or die(mysql_error()); mysql_select_db($db,$baglan) or die (mysql_error()); ?>
index.php<?php ob_start(); ?><!DOCTYPE html> <html lang="tr"> <head> <meta charset="UTF-8"> <link href="https://fonts.googleapis.com/css?family=Nunito" rel="stylesheet"> <link rel="stylesheet" href="main.css"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Sohbet Sayfası</title> </head> <body> <center> <div class="mesajlar"> <script> setInterval(function(){ $(".mesajlar").load("veriler.php"); }, 1000); </script> </div> </center> <center> <div class="mesajyaz" style=""><form action="" method="post"> <input type="text" autocomplete="off" id="isim" placeholder=" İsminiz" class="isim"><br><br> <textarea name="mesaj" id="mesaj" placeholder=" Mesajınız"></textarea> <br> <button onclick="gonder()">Gönder</button> </form> <script> </script> <script type="text/javascript" src="gonder.js"></script> <script type="text/javascript" src="https://code.jquery.com/jquery-3.4.1.min.js"></script> </div> </center> </body> </html>
gonder.php<?php require_once "ayar.php"; if($_POST) { $isim = $_POST["isim"]; $mesaj = $_POST["mesaj"]; if($isim == "" || $isim == " "){echo 'alert("Boş alan bırakma!");'; header("location:index.php"); exit;} else if($mesaj == "" || $mesaj == " "){echo 'alert("Boş alan bırakma!");'; header("location:index.php"); exit;} $gonder = mysql_query("INSERT INTO mesajlar(isim,mesaj)VALUES('$isim','$mesaj')"); if($gonder) { echo true; } else { echo false; } } ?>
veriler.php<ul> <?php require_once "ayar.php"; $query = mysql_query("SELECT * FROM mesajlar ORDER BY id DESC "); while($row = mysql_fetch_object($query)) { echo "<li id='".$row -> id."'> <font style='color:#d2691e;'> ".$row -> isim." </font>: ".$row -> mesaj." </li>"; } ?> </ul>
main.css*,html,body{font-family:'Nunito', sans-serif;} ul,li { padding:2px; list-style:none; text-decoration:none; } li{ margin-bottom:5px; border:1px solid #DDD; width:fit-content; border-radius:3px; padding:5px; } .mesajlar{ overflow: auto; border-radius:5px; width:95%; height:350px; border:1px solid #949494; } .mesajyaz{ border-radius:5px; text-align:center; margin-top:10px; border:1px solid #949494; width:95%; padding-top:10px; padding-bottom:10px; } input{ transition:0.3s ease; padding-top: 5px; padding-bottom: 5px; width:90%; border:none; outline:none; overflow:none; border:1px solid #ddd; } textarea{ min-height:90px; max-height:90px; transition:0.3s ease; min-width:90%; max-width:90%; border:none; outline:none; overflow:none; border:1px solid #ddd; } input:focus{border-radius:5px; border:1px solid #000;} textarea:focus{border-radius:5px; border:1px solid #000;} button{width:85px; height:20px;}
gonder.jsfunction gonder() { var isim = document.getElementById("isim").value; var mesaj = document.getElementById("mesaj").value; if(isim == "" || isim == " "){alert("Boş alan bırakma!"); window.location.href="index.php";} else if(mesaj == "" || mesaj == " "){alert("Boş alan bırakma!"); window.location.href="index.php";} $.ajax({ url:"gonder.php", type:"POST", data:"isim="+isim+"&mesaj="+mesaj, succes:function(data) { if(data == true) { //alert("Başarılı!"); } else { alert("Hata Var!"); } } }); document.getElementById("isim").value = ""; document.getElementById("mesaj").value = ""; }
Etiketler :
php online sohbetonline sohbet sayfasıphp mysql sohbet sayfası
php online sohbetonline sohbet sayfasıphp mysql sohbet sayfası